5일간의 앱 개발 여정 공유
최초 작성일: 2024년 11월 20일
카테고리: 모바일 개발/Flutter
목차
프로젝트 소개
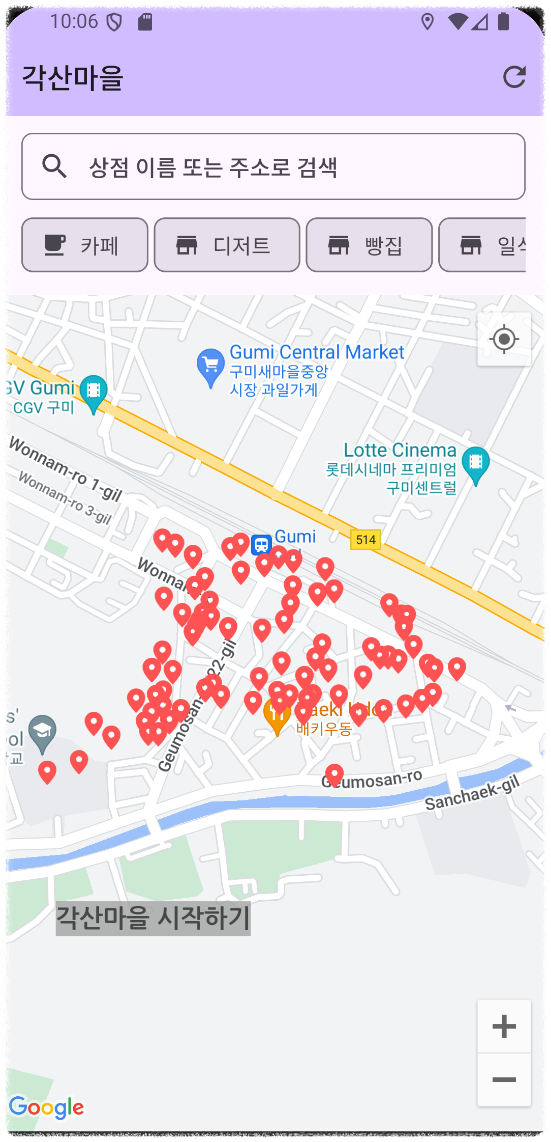
'각산마을' 앱은 지역 상점들을 쉽게 찾고 정보를 확인할 수 있는 지도 기반 애플리케이션입니다. Flutter를 사용하여 5일이라는 짧은 기간 동안 개발되었으며, 구글 맵 통합부터 사용자 경험 최적화까지 다양한 도전과 성과가 있었습니다.
주요 기능
- 구글 맵 기반 상점 위치 표시
- 카테고리별 필터링
- 상점 검색
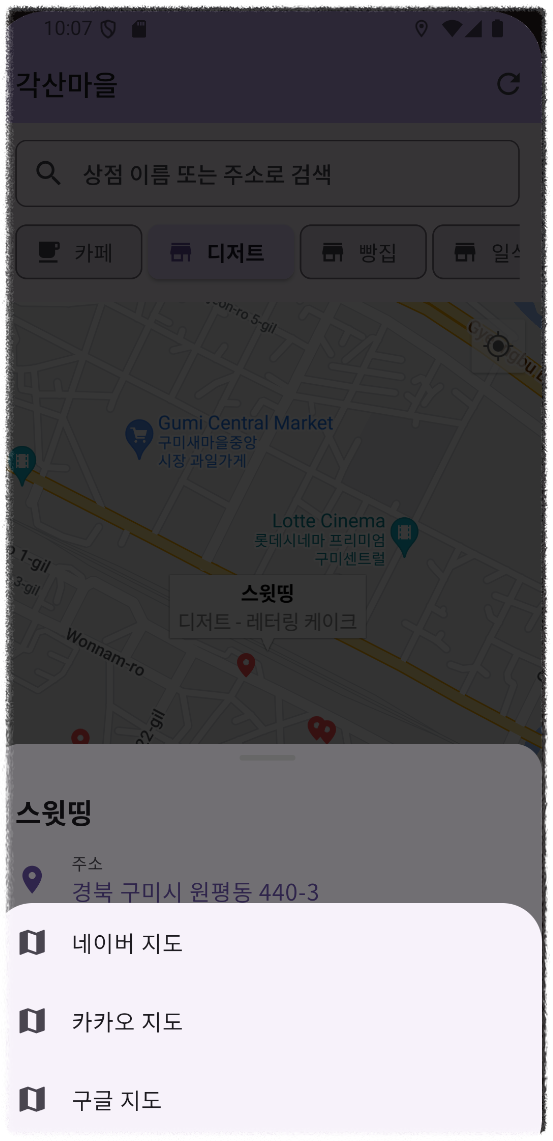
- 상세 정보 바텀 시트
- 외부 지도 앱 연동
개발 과정
Day 1 (11월 14일) - 기반 작업
첫날은 프로젝트의 토대를 다지는데 집중했습니다. 가장 핵심적인 작업은 구글 맵 통합이었습니다.
// 구글 맵 초기 설정
class MapScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GoogleMap(
initialCameraPosition: CameraPosition(
target: LatLng(35.8881, 128.6127), // 각산마을 중심점
zoom: 15.0,
),
markers: Set<Marker>.of(markers),
onMapCreated: (GoogleMapController controller) {
// 맵 컨트롤러 초기화
},
);
}
}특히 주목할만한 점은 안드로이드 백 버튼 처리였습니다:
if (Platform.isAndroid) {
SystemNavigator.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
systemNavigationBarColor: Colors.white,
),
);
}Day 2-3 (11월 15-17일) - UI/UX 개선
이 기간 동안은 사용자 경험 개선에 집중했습니다. 주요 작업으로는:-
● 필터 기능 구현
class CategoryFilter extends StatelessWidget {
final List<String> categories;
final String selectedCategory;
final Function(String) onSelect;
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: categories.map((category) =>
FilterChip(
label: Text(category),
selected: selectedCategory == category,
onSelected: (selected) => onSelected(category),
),
).toList(),
),
);
}
}● 에러 추적을 위한 Sentry 통합
void main() async {
await SentryFlutter.init(
(options) {
options.dsn = 'YOUR_DSN_HERE';
options.tracesSampleRate = 1.0;
},
appRunner: () => runApp(MyApp()),
);
}Day 4 (11월 18일) - 기능 고도화
이날은 앱의 완성도를 높이는데 집중했습니다.
주요 개선 사항:
● 검색 기능 구현
class SearchBar extends StatelessWidget {
final Function(String) onSearch;
Widget build(BuildContext context) {
return TextField(
decoration: InputDecoration(
hintText: '상점 이름으로 검색',
prefixIcon: Icon(Icons.search),
),
onChanged: onSearch,
);
}
}
● 외부 지도 앱 연동
void launchMapApp(double lat, double lng, String title) async {
final url = Platform.isIOS
? 'http://maps.apple.com/?q=$title&ll=$lat,$lng'
: 'https://www.google.com/maps/search/?api=1&query=$lat,$lng';
if (await canLaunch(url)) {
await launch(url);
}
}
● 마커 최적화
final Marker marker = Marker(
markerId: MarkerId(store.id),
position: LatLng(store.lat, store.lng),
icon: BitmapDescriptor.fromAssetImage(
ImageConfiguration(size: Size(24, 24)),
'assets/marker.png',
),
);Day 5 (11월 19일) - 분석 및 마무리
마지막 날은 앱의 안정성과 분석 기능 강화에 집중했습니다.
● Google Analytics 통합
void logScreenView(String screenName) {
FirebaseAnalytics.instance.logEvent(
name: 'screen_view',
parameters: {
'screen_name': screenName,
'screen_class': screenName,
},
);
}기술적 도전과 해결
1. 한글 툴팁 문제
초기에 마커의 툴팁에서 한글이 깨지는 현상이 발생했습니다. 이는 폰트 설정을 통해 해결했습니다.
2. 바텀 시트 스크롤
바텀 시트의 스크롤이 맵과 충돌하는 문제가 있었습니다. GestureDetector를 활용하여 해결했습니다.
최적화 및 분석
성능 모니터링
- Sentry를 통한 에러 추적
- Firebase Analytics를 통한 사용자 행동 분석
- 메모리 사용량 최적화
사용자 경험 개선
- 카테고리 정렬 최적화
- 검색 기능 강화
- UI 응답성 개선
마치며
5일간의 개발 과정을 통해 '각산마을' 앱은 단순한 지도 앱에서 사용자 친화적인 지역 정보 플랫폼으로 발전했습니다. 특히 다음과 같은 점들이 중요했습니다:
- 점진적인 기능 개선
- 사용자 피드백 기반 최적화
- 안정성과 성능의 균형
- 분석 도구를 통한 데이터 기반 의사결정
https://play.google.com/store/apps/details?id=com.hoodpub.gaksan_village
각산마을 - Google Play 앱
각산마을에서 금리단길 탐방! 지도와 상점 정보로 구미의 숨은 매력을 발견하세요.
play.google.com



향후 개선 계획
현재 1차 개발을 완료했지만, 아직 개선의 여지가 많이 남아있습니다. 특히 다음과 같은 영역에 집중할 계획입니다:
- 사용자 경험(UX) 개선
- 상점 정보 탐색 flow 최적화
- 사용자 피드백 수집 및 반영 시스템 구축
- 카테고리 필터링 UX 개선
- 사용자 인터페이스(UI) 개선
- 브랜드 아이덴티티 강화
- 더 직관적인 아이콘 및 시각 요소 디자인
- 다크 모드 지원
프로젝트 참여 기회
이 프로젝트는 지역 사회에 기여하는 오픈 소스 프로젝트로 발전시켜 나갈 계획입니다. 다음과 같은 영역에서 협력할 수 있는 분들을 찾고 있습니다:
- UI/UX 디자이너: 더 나은 사용자 경험 설계
- Flutter 개발자: 기능 개선 및 최적화
- 콘텐츠 기획자: 지역 정보 콘텐츠 기획
관심 있으신 분들은 아래 이메일로 연락 주시면 감사하겠습니다: 📧chharry@gmail.com
함께 더 나은 지역 정보 플랫폼을 만들어가요!
'Develop' 카테고리의 다른 글
| 크롬 확장프로그램 개발 실전 가이드 (feat. 삽질 방지 팁) (0) | 2024.11.24 |
|---|---|
| Flutter Android App Bundle 배포 시 발생한 이슈들과 해결 방법 (1) | 2024.11.21 |
| 손안의 금리단길: 각산마을 디지털 지도 앱 개발기 (20) | 2024.11.19 |
| 누구나 할 수 있는 스마트 교통 분석: Python으로 CCTV 다중 모니터링 구현 (0) | 2024.11.17 |
| 수익 창출! 앱 개발자가 Chrome 확장 프로그램을 개발해야 하는 5가지 이유 (1) | 2024.11.13 |



