“포트폴리오 제작이 막막하신가요?”
혹시 멋진 포트폴리오를 만들어야 하는데, 어디서부터 시작해야 할지 막막하셨나요? 웹 디자인과 코딩에 대한 지식이 부족해 고민하셨나요? Framer라는 강력한 도구를 사용하면 비전문가도 손쉽게 전문가 같은 포트폴리오 웹사이트를 만들 수 있습니다. 이 글에서는 Framer를 사용하여 포트폴리오를 제작하는 과정을 소개하고, 시간을 절약하면서도 비용 효율적으로 웹사이트를 제작하는 방법을 알려드립니다.
Framer란 무엇인가요?
Framer는 웹 디자이너와 개발자뿐만 아니라 초보자들도 쉽게 사용할 수 있는 웹 기반 디자인 툴입니다. 이 도구는 직관적인 인터페이스를 제공하여, 사용자가 코딩 없이도 프로페셔널한 웹사이트를 만들 수 있게 돕습니다. Framer는 다양한 템플릿과 디자인 요소를 제공하여 누구나 빠르게 고퀄리티의 포트폴리오를 제작할 수 있습니다.
Framer의 가장 큰 강점은 사용자 친화적인 인터페이스와 드래그 앤 드롭 기능입니다. 이 기능을 통해 복잡한 코딩 없이도 원하는 요소를 손쉽게 배치할 수 있으며, 실시간 미리보기 기능으로 웹사이트가 어떻게 보일지 즉시 확인할 수 있습니다.

"나도 할 수 있을까?" 비전문가도 가능한 이유
많은 사람들이 웹사이트 제작을 생각하면 "나도 할 수 있을까?"라는 걱정을 먼저 합니다. Framer는 이러한 고민을 해결해 줍니다. Framer의 직관적인 인터페이스와 다양한 템플릿 덕분에, 비전문가도 전문가처럼 보이는 웹사이트를 손쉽게 만들 수 있습니다.
템플릿 선택: Framer는 다양한 목적에 맞는 템플릿을 제공합니다. 개인 포트폴리오, 회사 소개, 제품 브랜딩 등 원하는 템플릿을 선택하고 간단히 수정할 수 있습니다.
요소 추가: 텍스트, 이미지, 비디오 등 다양한 요소를 드래그 앤 드롭으로 쉽게 추가할 수 있습니다. 이는 웹사이트 제작의 문턱을 낮추고, 복잡한 코딩 없이도 원하는 대로 웹사이트를 디자인할 수 있게 합니다.
맞춤 설정: 텍스트 스타일, 색상, 레이아웃 등을 조정하여 나만의 스타일을 완성할 수 있습니다. 이렇게 맞춤 설정된 디자인은 실시간으로 확인할 수 있어, 언제든지 수정이 가능합니다.
Framer의 경제적 장점: “비용과 시간을 절약하세요”
Framer는 웹사이트 제작 비용과 시간을 크게 절약할 수 있는 도구입니다. 외주 제작에 의존하지 않고 직접 수정하고 업데이트할 수 있어, 유지 관리비를 절감할 수 있습니다. 특히 중소기업이나 개인 사업자에게는 큰 도움이 됩니다.
비용 절감: 외부 업체에 웹사이트 제작을 의뢰하게 되면 초기 제작 비용뿐만 아니라 유지 보수 비용도 상당히 발생합니다. 그러나 Framer를 사용하면 이러한 비용을 대폭 줄일 수 있습니다.
시간 절약: 기존의 웹사이트 제작 과정에서는 여러 단계의 피드백과 수정 작업이 필요해 시간이 오래 걸릴 수 있습니다. 하지만 Framer는 실시간으로 작업 결과를 확인하고 수정할 수 있어, 프로젝트를 신속하게 완료할 수 있습니다. 시간을 아끼는 것이 곧 비용을 절약하는 것과 같다는 점에서 Framer는 매우 효율적입니다.
Framer 사용 과정: “쉽게 따라 할 수 있습니다”
Framer를 이용해 포트폴리오를 만드는 과정은 매우 직관적입니다. 여기서는 Framer로 포트폴리오를 만드는 주요 단계를 소개합니다.
- 템플릿 선택: Framer의 다양한 템플릿 중에서 자신에게 맞는 템플릿을 선택합니다. 각 템플릿은 전문 디자이너가 설계한 것으로, 원하는 목적에 맞게 쉽게 수정할 수 있습니다.
- 요소 추가: 드래그 앤 드롭 방식으로 텍스트, 이미지, 비디오 등을 추가합니다. 이 과정에서 복잡한 코딩 없이도 원하는 요소를 간편하게 배치할 수 있습니다.
- 맞춤 설정: 브랜드 컬러 적용, 폰트 스타일 조정 등을 통해 나만의 웹사이트 디자인을 완성합니다. 이 단계에서 웹사이트의 전체적인 분위기를 결정할 수 있습니다.
- 미리보기 및 배포: 실시간 미리보기 기능을 통해 웹사이트의 최종 모습을 확인하고, 클릭 한 번으로 배포합니다. Framer는 배포 과정도 매우 간편하게 구성되어 있어, 복잡한 설정 없이도 웹사이트를 세상에 공개할 수 있습니다.
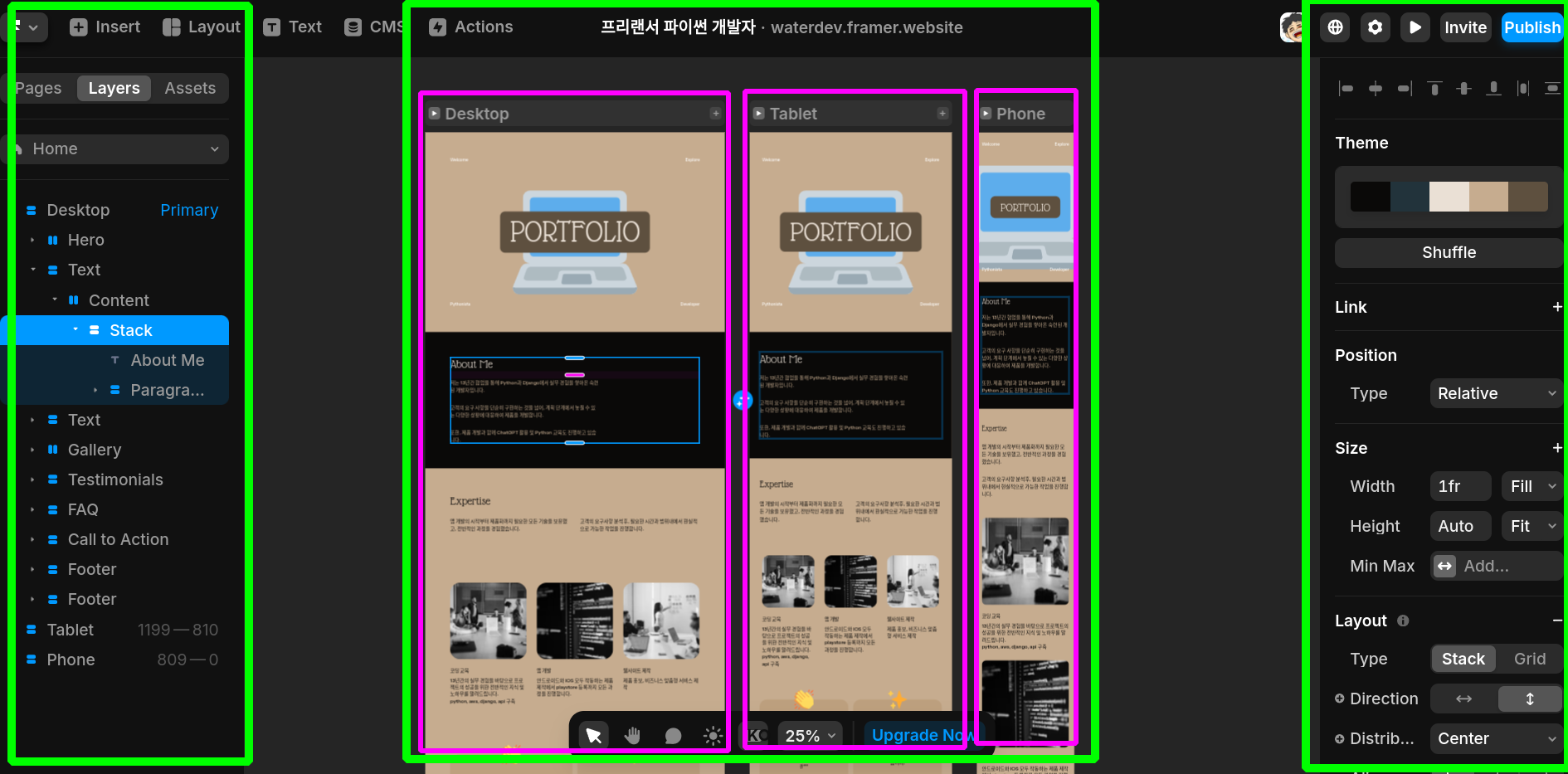
Framer 공부할 겸 저의 포트폴리오를 만들어 보았습니다. 구조 및 내용 고민하는 시간 포함하여 4시간 이상 소요되었어요. framer 가 제공하는 툴과 버튼의 기능을 익히느라 생각보다 시간이 더 걸렸네요. 다음에 비슷한 작업을 하면 좀 더 빨리 진행이 될 것 같습니다.
https://waterdev.framer.website/
Python 물개발자
프리랜서 Python 개발자
waterdev.framer.website
주요 기능: “Framer가 제공하는 모든 것”
Framer는 다양한 기능을 통해 사용자의 웹사이트 제작을 더욱 편리하게 만들어줍니다. 여기서는 Framer의 주요 기능을 살펴보겠습니다.
- 반응형 디자인: Framer는 모든 디바이스에서 최적의 레이아웃을 제공하는 반응형 디자인을 지원합니다. 모바일, 태블릿, 데스크톱 등 어디에서든 아름답게 보이는 웹사이트를 만들 수 있습니다.
- 커스텀 코드 추가: 기본적인 코딩 지식이 있는 사용자를 위해, Framer는 HTML, CSS, JavaScript 코드를 직접 추가할 수 있는 기능을 제공합니다. 이를 통해 더욱 세밀한 조정이 가능합니다.
- 팀 협업 기능: Framer는 실시간 협업 기능을 제공하여, 팀원들이 동시에 프로젝트에 접근하고 수정할 수 있습니다. 이 기능은 특히 디자인 팀과 개발 팀이 함께 작업할 때 유용합니다.
- SEO 최적화: Framer는 검색 엔진 최적화(SEO) 기능을 통해, 웹사이트가 더 많은 사람들에게 노출될 수 있도록 도와줍니다. 메타 태그, 설명, 키워드 등을 쉽게 추가할 수 있어, 여러분의 웹사이트가 검색 결과에서 상위에 노출될 가능성이 높아집니다.
마무리: "이제 Framer로 시작하세요"
이제 Framer가 여러분의 포트폴리오를 더욱 빛나게 해 줄 수 있는지 아셨나요? 누구나 쉽게 전문가처럼 보이는 웹사이트를 만들 수 있습니다. Framer를 통해 웹사이트 제작의 진입 장벽이 낮아졌고, 더 많은 사람들이 자신의 창의성을 펼칠 수 있게 되었습니다.
이제 여러분 차례입니다. Framer로 여러분의 독창적인 포트폴리오를 만들어보세요. 시간을 절약하고, 비용을 줄이며, 원하는 대로 사이트를 운영할 수 있는 최고의 방법입니다. Framer는 여러분의 웹사이트 제작 여정에서 최고의 파트너가 될 것입니다.
'Develop' 카테고리의 다른 글
| Stable Diffusion: 창의적인 이미지를 쉽게 만드는 비밀 도구 (0) | 2024.08.29 |
|---|---|
| PyCharm: Python 개발의 첫걸음을 편안하게 시작하는 방법 (0) | 2024.08.28 |
| 네이버 쇼핑 크롤링: Selenium과 Scrapy를 활용한 쉬운 데이터 수집 방법 (1) | 2024.08.26 |
| aitestkitchen 과 FLUX.1-schnell로 이미지 만들기: 어디가 더 좋을까? (0) | 2024.08.20 |
| Ollama 가이드: 로컬 AI 모델 실행의 새로운 지평 (0) | 2024.08.07 |



